Read about Step 1: Web App Concept Sketching
Read about Step 4: App Mock-ups
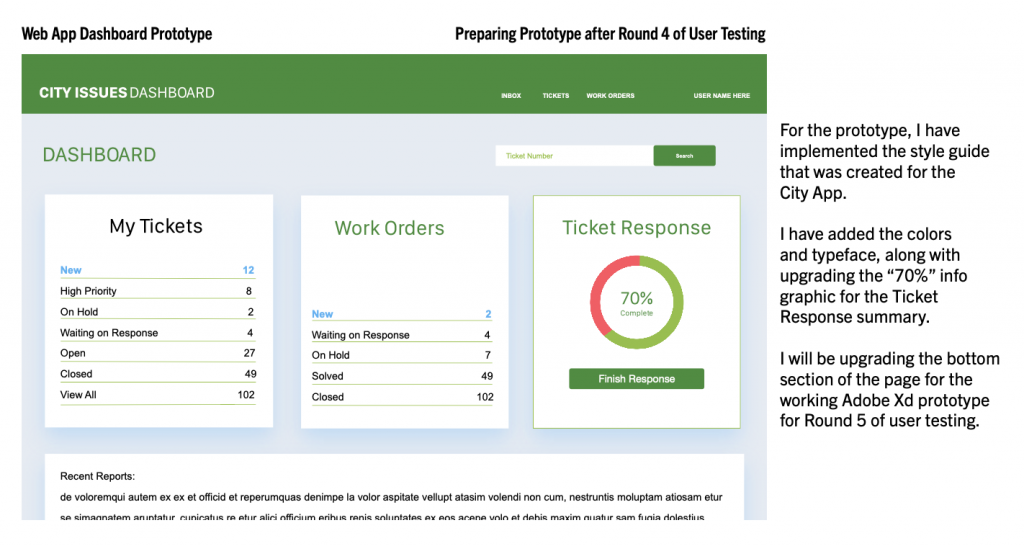
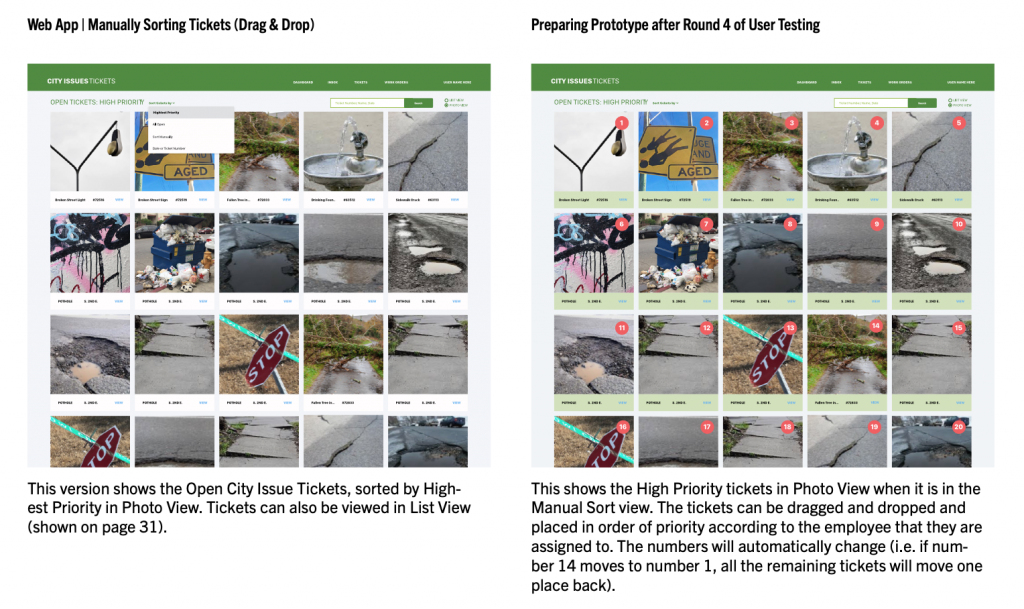
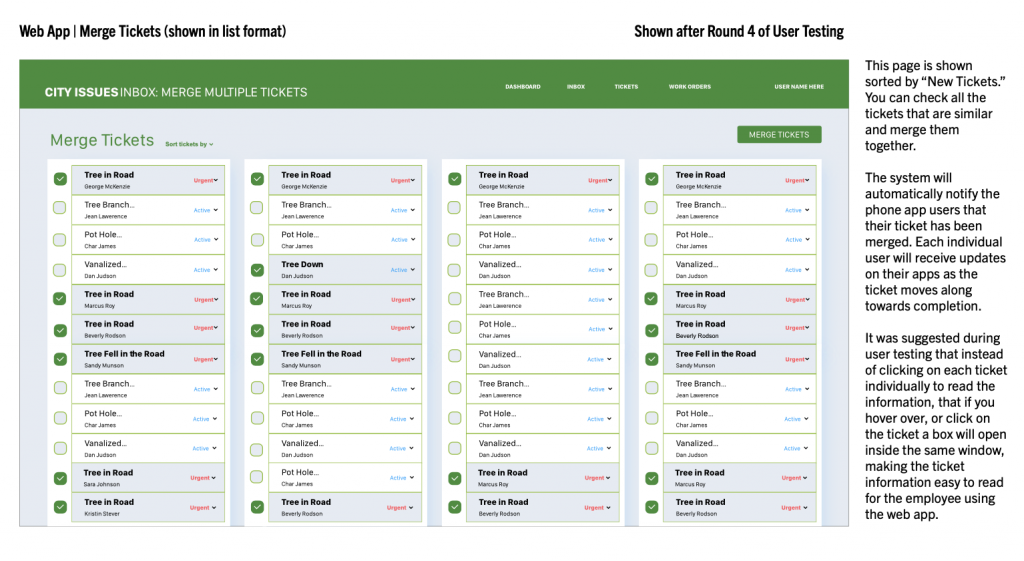
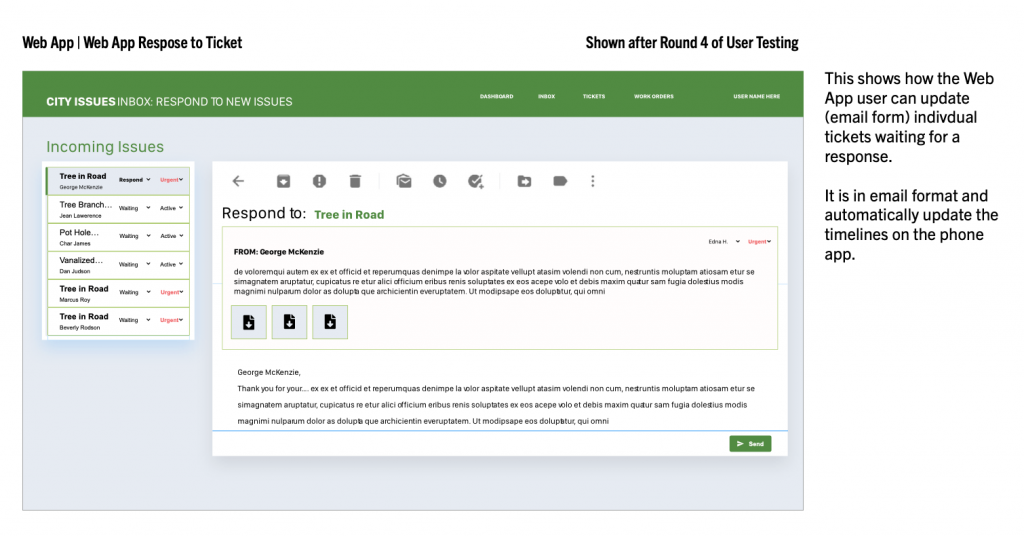
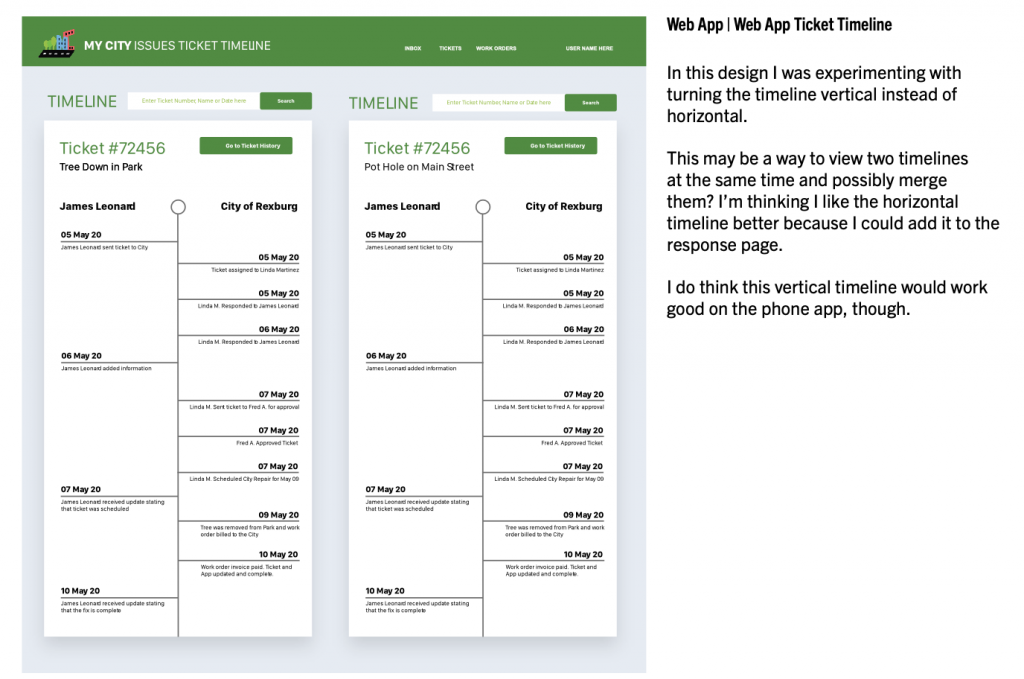
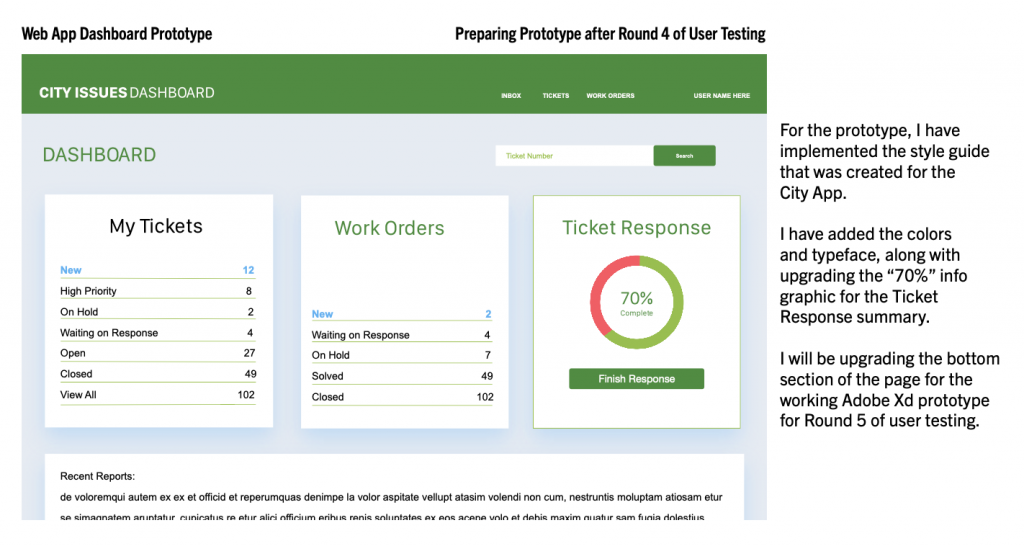
Building a Web App Prototype





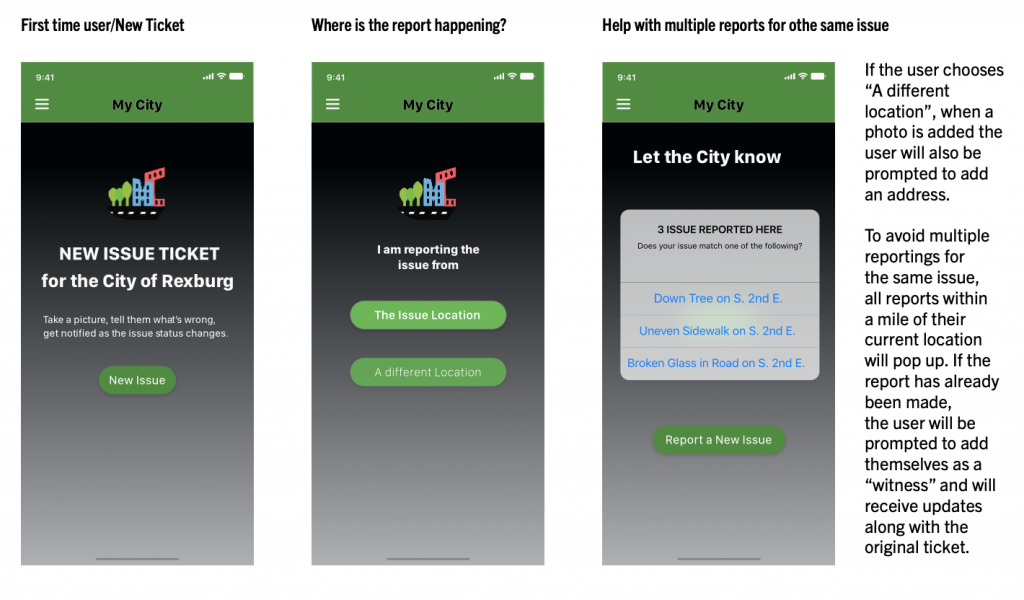
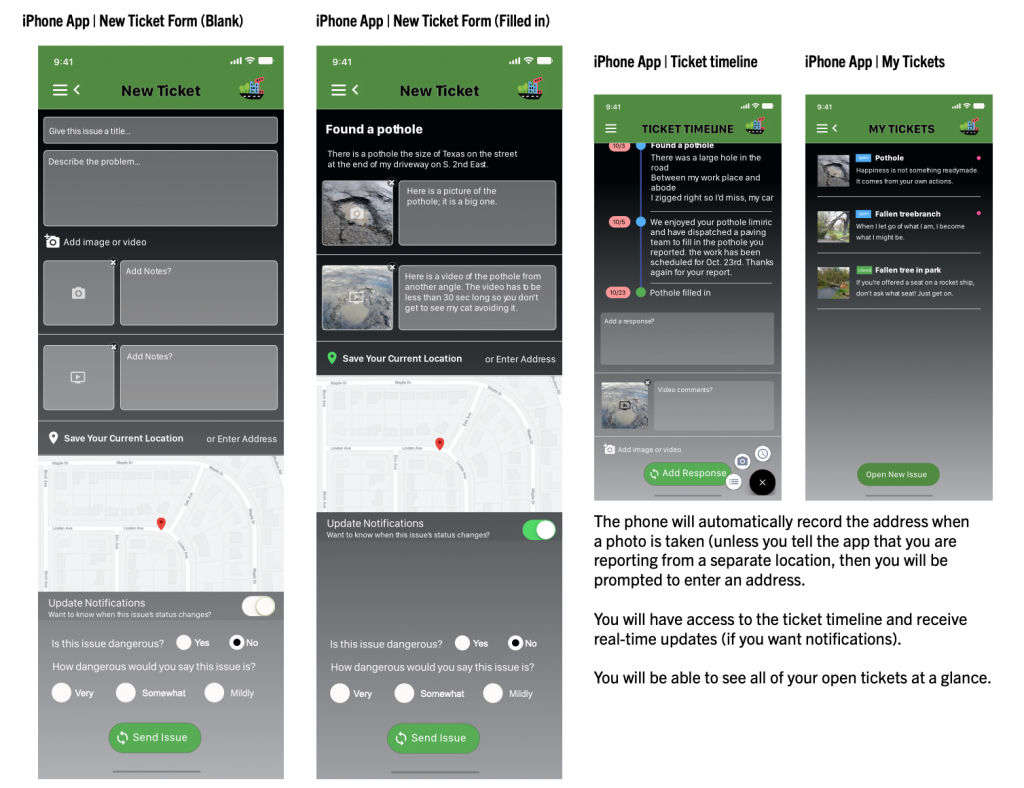
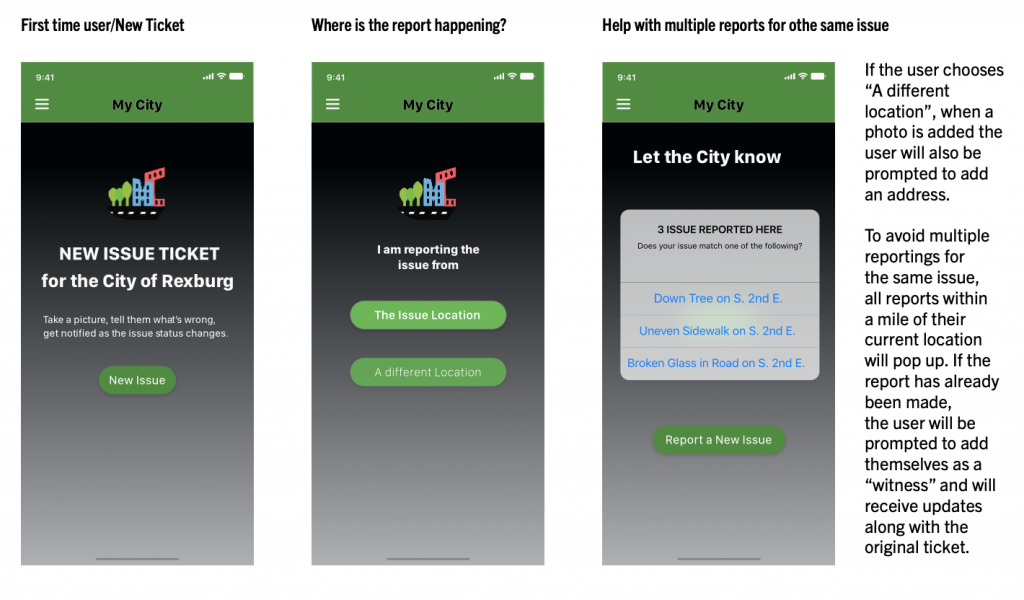
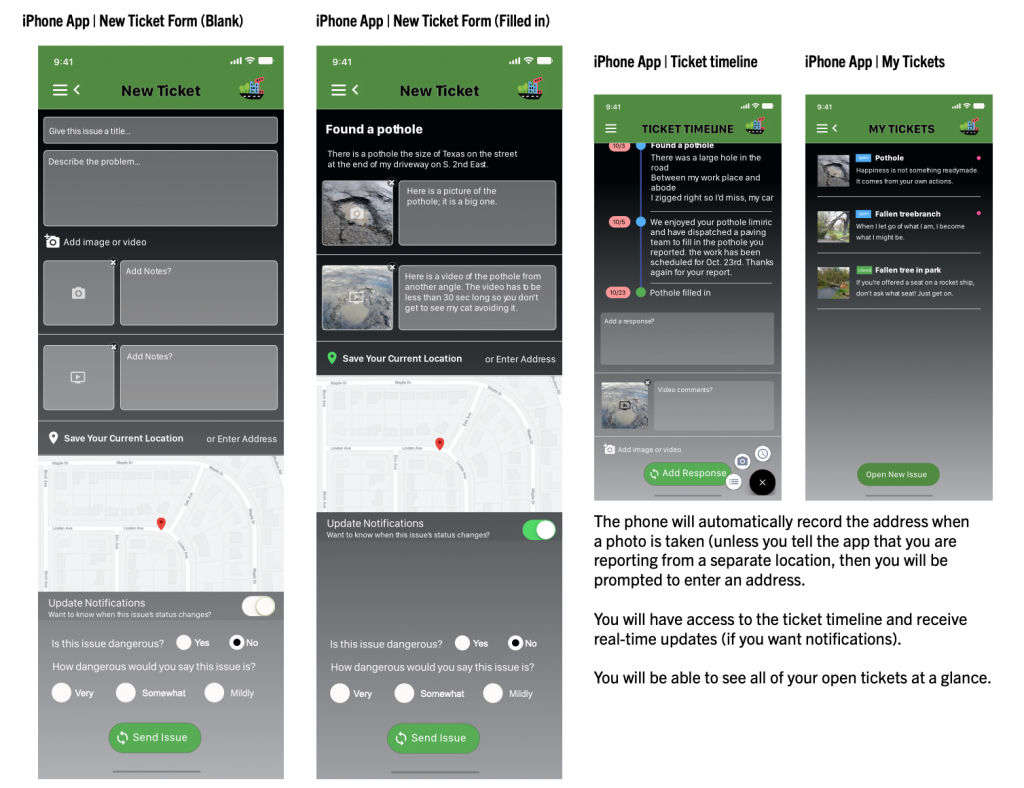
Building an iPhone App Prototype



Read about Step 1: Web App Concept Sketching
Read about Step 4: App Mock-ups







<p>UX-UI Design by Christie Bryant </p>
Pingback: MyCityApp | Step 02 | Wireframes – Clever Christie