Read about Step 1: Web App Concept Sketching
Read about Step 3: Creating a Prototype
Read about Step 4: App Mock-ups
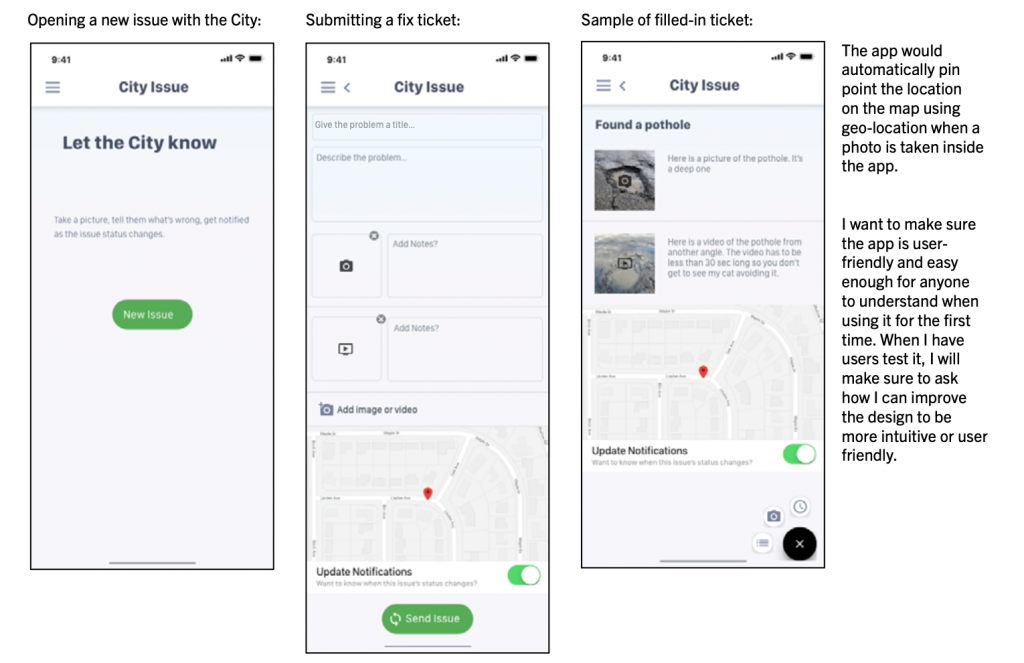
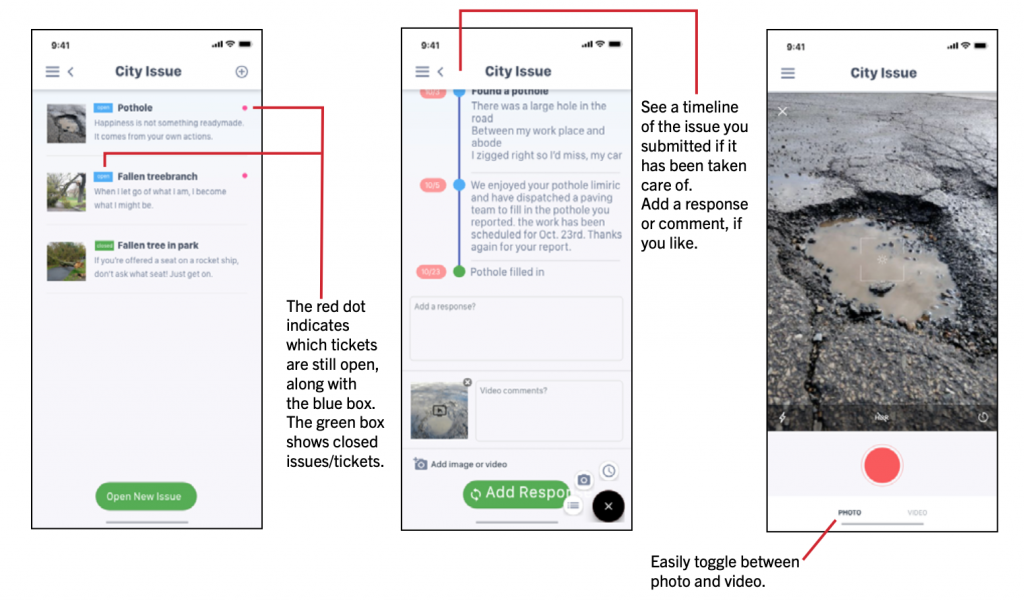
iPhone Wireframes: City Issues


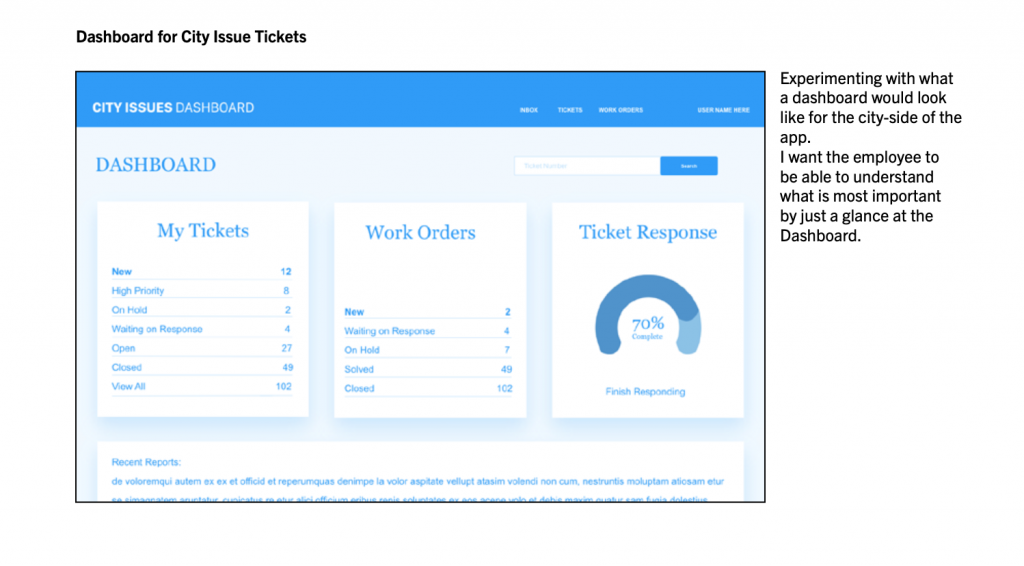
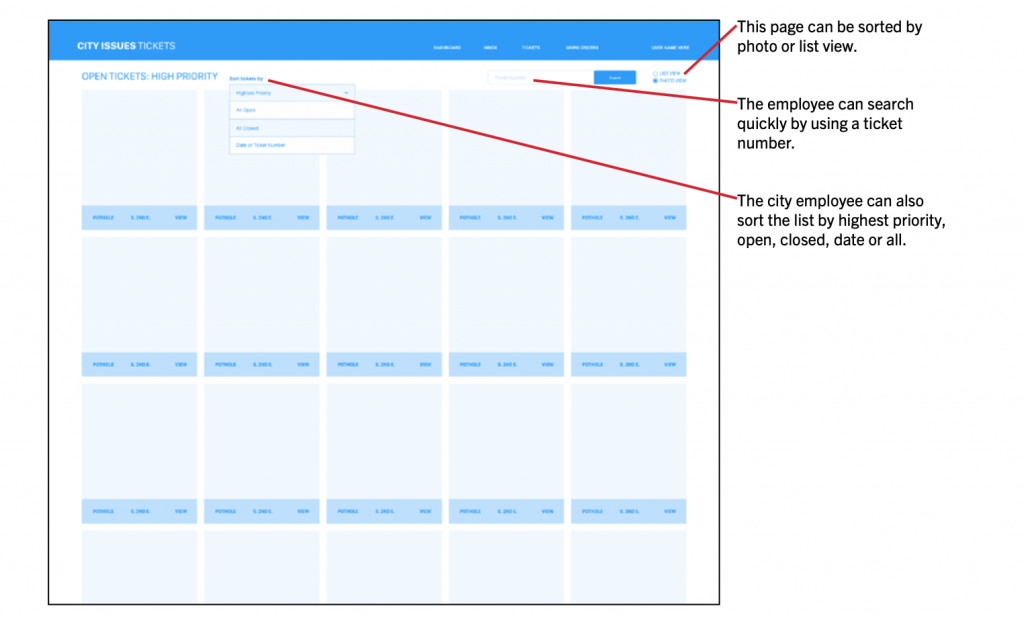
Desktop Wireframes: City Issues



User Testing
After user testing these are the changes that were suggested or need to be implemented:
iPhone App
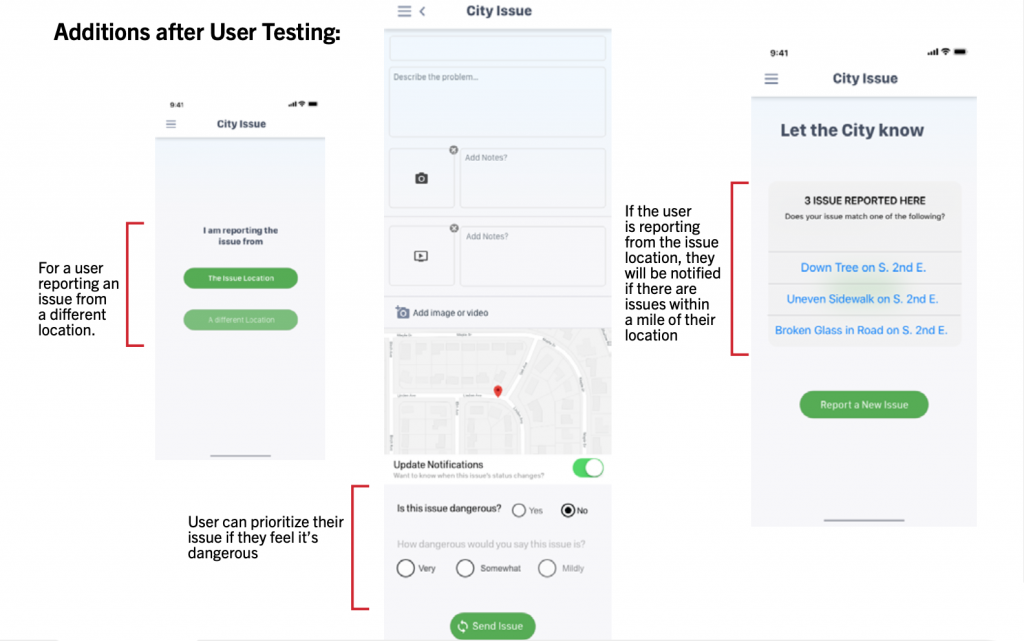
The phone app needs to have a choice of taking a photo from your phone and then posting it later. You can manually enter an address when you get to your destination (i.e. “I noticed a broken stop sign but I was late for work”).
The phone app needs to have a way to show how ur- gent the issue is. It is something that needs to be dealt with right away, like a tree down in the street or is it a pothole that can be fixed within a couple of weeks (or during good weather?
There needs to be a quick report button, that way if several people see the same thing and report it, the city does not get overwhelmed with requests. For in- stance, since the app uses Geo Location, it could say, “3 issues have been reported within a mile, is this the issue?” and then show them the three posts. The user could then push a button that says they witnessed the same issue, or that they want to post a new issue that is not related.
Desktop App
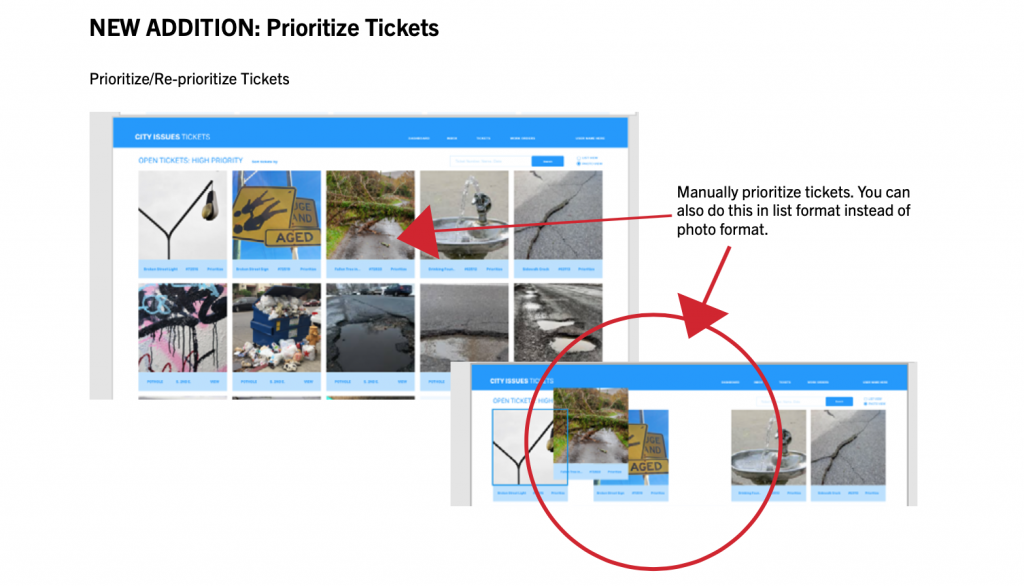
The city-side of the app needs a way to sort the tickets and prioritize them.
Also, if the phone app has a way of saying that they feel an issue is ‘red flagged’ as very important, the city should have a way to re-prioritize it if they feel it is not as important as other tickets.
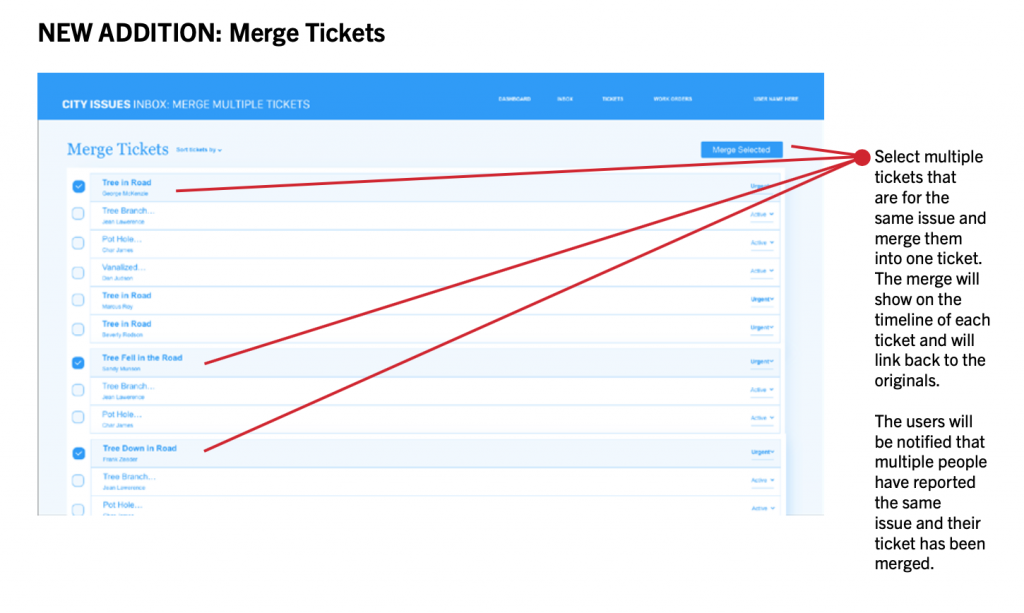
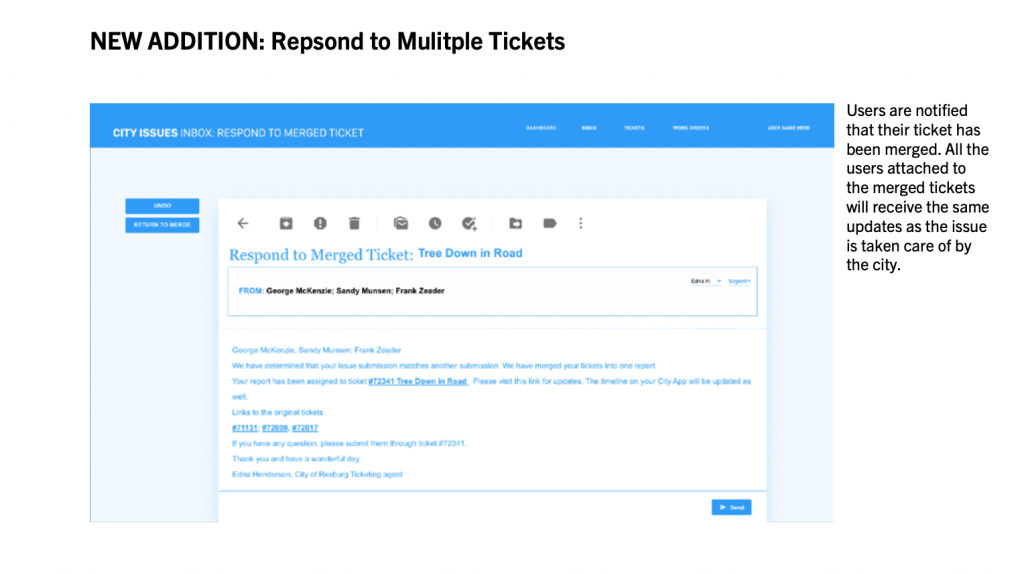
There needs to be a way to combine issues, that way if two people report the same thing, the desktop version can merge tickets and respond to both.
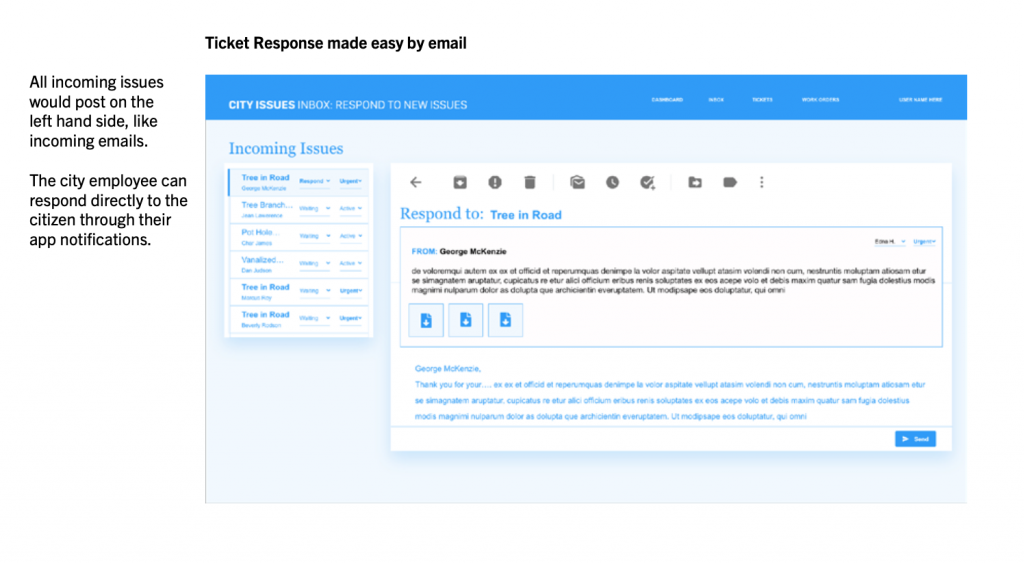
There needs to be a way to respond to several people at once, especially if they’re reporting the same issue.
iPhone App Wireframe Refinements

Desktop Wireframe Refinements




Pingback: My City App | Step 03 | Prototype – Clever Christie
Pingback: MyCityApp | Step 01 | Sketching – Clever Christie