Creating a Photo-Realistic Vector Watch
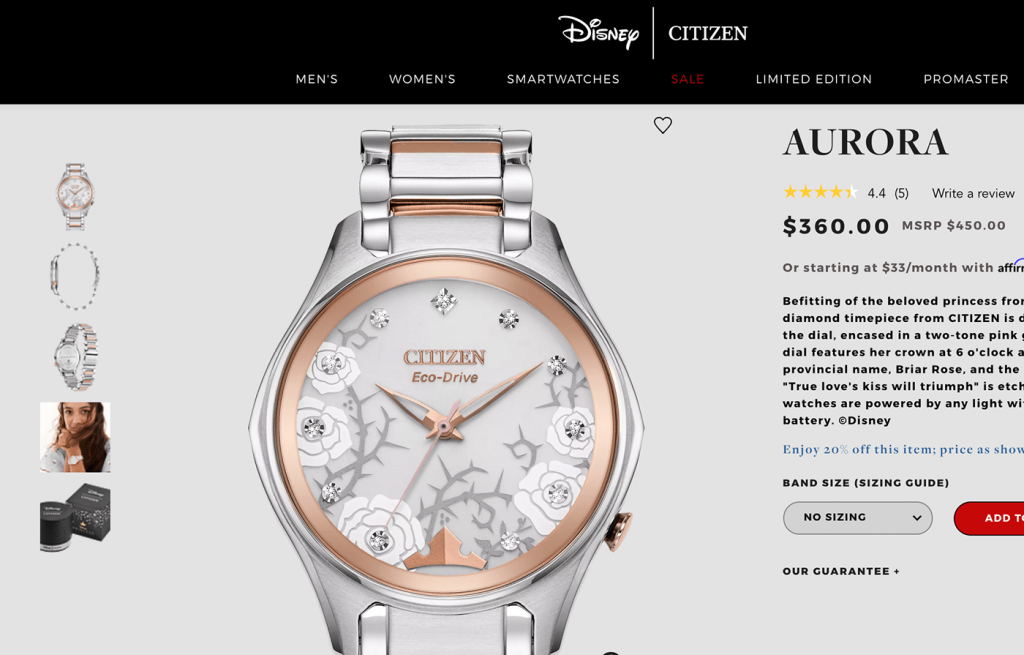
It’s fun to learn new skills, but no one ever said it was easy! Of course, I had to push myself by choosing a pretty tough watch to duplicate. For this project, I chose to re-create the Aurora Watch by Citizen.


Sketching
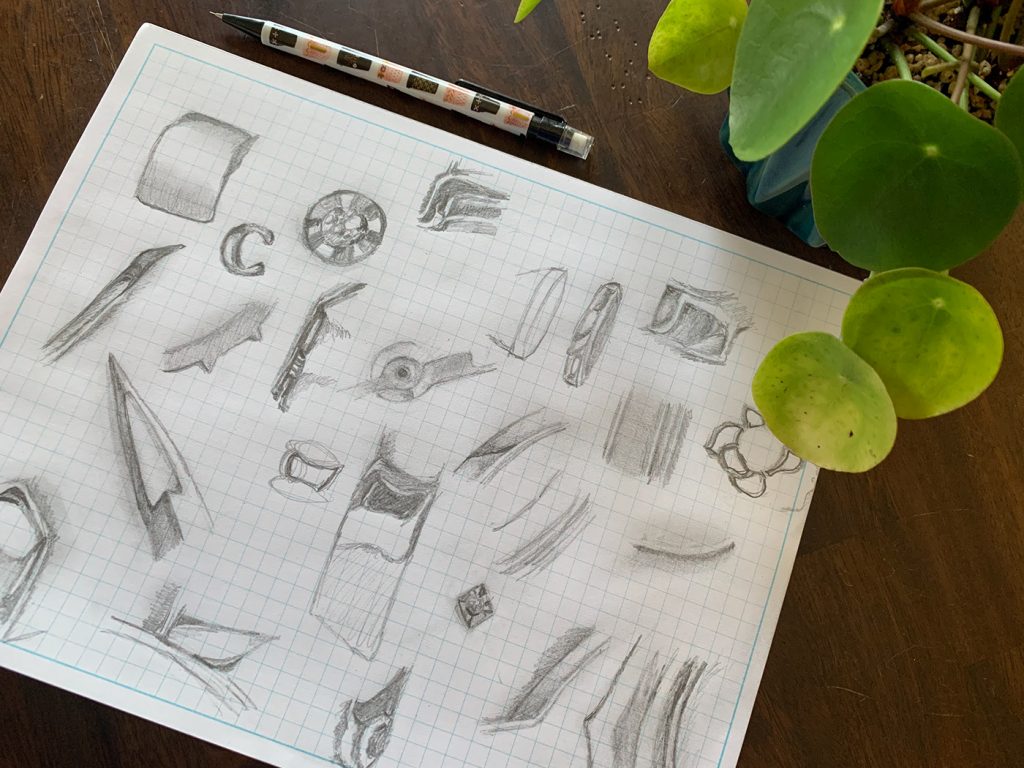
To gather my thoughts and ideas, I like to start out sketching with pencil and paper. For this project, I focused on how to accomplish the tiny details of the diamonds and the complex shading.

Vector Drafts
When I started developing the watch in Adobe illustrator, I focused mostly on the watch face. I focused on getting the basic shapes down and started figuring out how to make the diamonds look realistic.

I received quite a bit of feedback, most of the ideas I received were making the colors match more closely, working on texture, and adding more realistic shadows.
Colors
I struggled a bit with matching the colors perfectly, but I feel like I got pretty close.

Texture
Getting the metal texture right was a job in itself. I spent a couple of days trying to re-create the look of real metal.


Shading and Shadows
I experimented a lot with shadows and colors of shadows.
Once the shadows, texture, and color started to come together, I started seeing results I was happy with.
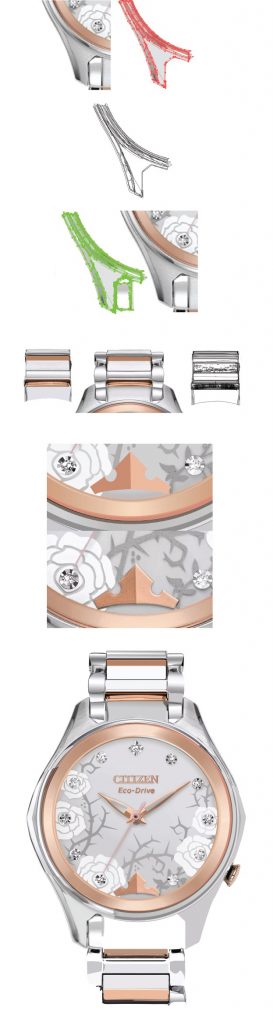
A look at some of the progress pictures:

The Finished Design
Honestly, by the time all was said and done, I think I put almost 100 hours into this project. I learned a lot about creating photo-realistic vectors. While it was a lot of work, I’m sure I’ll find myself doing this a lot in the future. Maybe next time I’ll try working on a landscape.



Side-by-Side
Definitely not perfect. But Realistic enough to make me satisfied.


