Fairy Animation Using After Effects
posted in Graphic Design, Animation, Surface & Pattern Design, Illustration by admin on July 17, 2021The Plan
I’m always a little apprehensive when I’m first learning new programs. In the beginning, it always seems so daunting but I know that once I learn enough about the program to feel comfortable, it will become a tool for adding even more creativity to my artwork.
Enter: Adobe After Effects
Now that I feel really feeling comfortable using Adobe Illustrator, Adobe After Effects seems to be the next logical next step. Before even opening the After Effects program on my computer, I certainly felt that knowing how to animate my vector would be a wonderful skill. I had a pretty good idea that it would take time and concentrated effort to learn the Adobe After Effects software and come up with an illustration idea but I also knew that in the end, the time it would take would definitely be worth it.
Sketching
I always start my projects by sketching. In the beginning, I only wanted to animate a water lily, so I started by watching a time-lapse video of a flower opening up and sketched out several stages of the process.

Creating Vector Art for the Animation
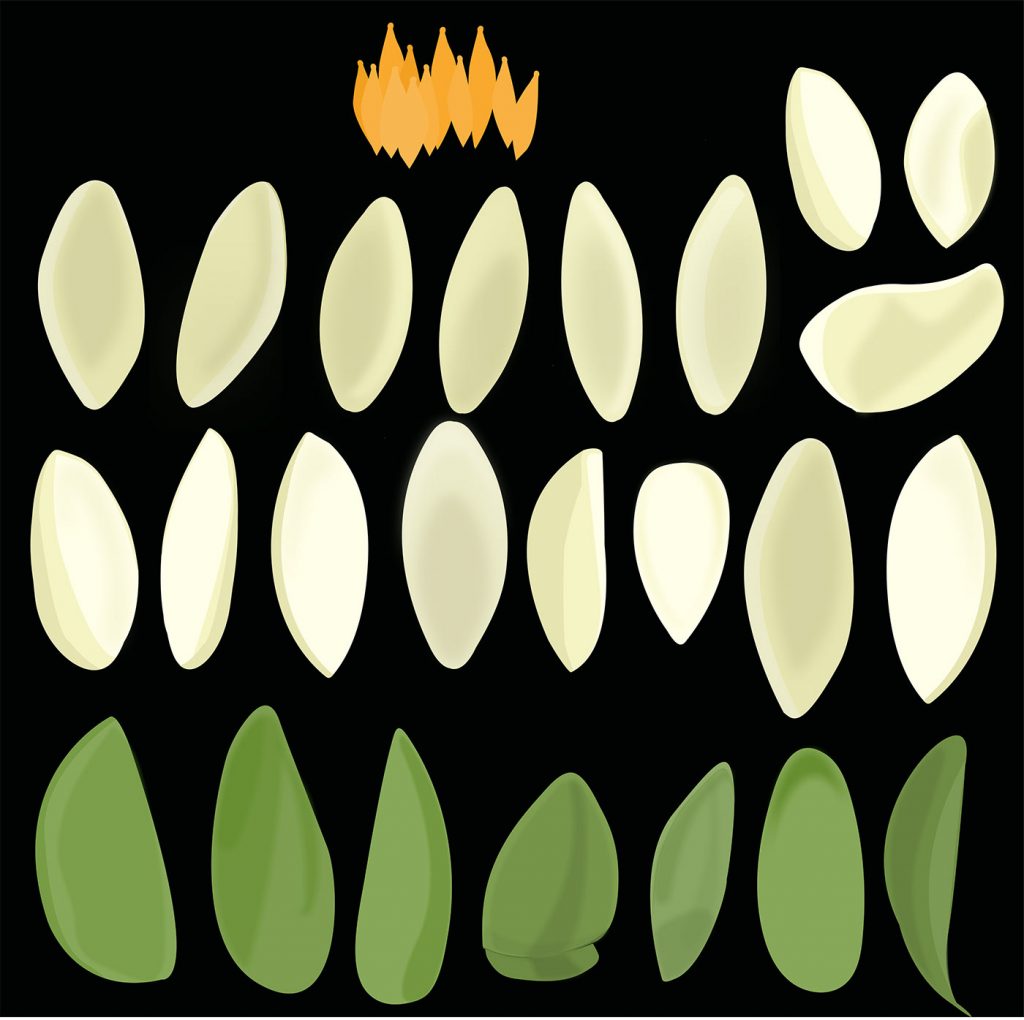
After I sketched out the flower, I uploaded my sketches into Adobe Illustrator and started creating the parts and pieces of the flower. I created different types of leaves, petals, and the stamen inside the flower.

Rough Animation Sketch
When I had my assets prepared in Adobe Illustrator, I uploaded my file into Adobe After Effects and started trying to animate the water lily. I’m still very new to After Effects, so it was at this point that I started asking for some help, feedback, and ideas for improvement.
HELPFUL TIP: If you’re looking for some great tips on how to animate your Adobe Illustrator files in Adobe After Effects, check out Cory Kerr’s YouTube playlist: Ai2Ae This is priceless information, folks. You can thank me later.
Peer Feedback
The feedback I received mostly had to do with ‘making sure the leaves cover the bottom of the flower’, along with ‘adjusting the opacity keyframes so that the petal and leaf moments are smoother’. It was also suggested that I ‘stagger the petals so it opens to a fuller-looking flower’.
Adding to the Animation
After I became more comfortable using After Effects, creating an animation became really fun! So fun, in fact, that I decided to add a fairy to the animation.
I wanted the fairy to come out of the flower once it opened up. I started by using the inside of the flower (the orange stamen) shapes to create the fairy’s hat.
Because I animated the flower, I knew that I would need to separate all the parts and pieces into their own layers before I started. I had the advantage of remembering to build my fairy piece by piece.
Here’s a look at the assets I created in Adobe Illustrator:

Fairy Animation
I knew that I wanted the fairy to be able to move her head, smile, blink, move her arms and legs, and have moveable hair. It was easier than I thought it would be to add a fairy to the animation because you can work with several different compositions and use them inside other After Effects compositions (seriously, this made me REALLY like After Effects, people).
I added my fairy composition to Adobe After Effects and started to test all the parts and pieces to make sure they would look decent when animated:
Combining Both Compositions
Next, I added the fairy composition to the flower composition and animated the fairy to fly out of the flower. It was interesting to think about what her hair and wings would do, or if she would point her toes. There are a lot of tiny little details to figure out.
Here’s a look at the flower and fairy compositions put together:
Adding Details
After combining the two animations, I thought the video would look a lot better with a background, so I designed some lily pads on the water to place in the background.
I received a bit more feedback after I combined the fairy with the flower opening. Several people suggested adding some fairy dust. I also felt this was a really good idea, so I went to work creating a fairy dust illustration.
At this point, my Adobe After Effects file was getting pretty darn huge (which slowed the program down…like…a lot). Because the file was so large, it took what felt like FOREVER (a really long time) to render the slightest of keyframe changes.
I now understand that if I want to do a lot of animation (at least animation that is no-so-simple), then I need to purchase a more powerful computer. But not to worry, I had plenty of time to research new computers while I waited for every single change to render (and you thought slow computers were frustrating).
Because each little keyframe movement took about 5 years to render (yes, I like to exaggerate), it was almost impossible to know where to place the dust.
At this point, I decided that the fairy dust needed to be its very own, separate animation.
Yup. Back to work I went.
Here’s a look at my first attempt at animation with the new background and the funky-rendered fairy dust:
Final Cut
After (what seemed like) countless attempts to make the fairy dust look good. I ended up cutting a lot of it out. Still not happy with the result; I started over with all of the separate animations and created a new background and a new type of fairy dust.
One person suggested that I should have the fairy open the water lily with fairy dust. I really like that idea, so I went for it.
In the end, I went WAY further with the project than I thought I would. I mean, originally I set out to just animate the water lily, so I feel like an overachiever now (hahaha).
Here’s a look at the FINAL version (aka version 2,433):
What I Learned
I’m really excited about everything I learned in Adobe After Effects and happy that I pushed myself to add the fairy to the mix. While I learned a lot about Adobe After Effects, I still have A LOT more to learn about this amazing program. Even so, I am now comfortable importing files from illustrator, combining compositions, using Keyframes, Effects, and Animation Helps like, Easy Ease. So, yes, I will definitely be animating in After Effects again.
I already have several new animations in mind, the first of which is penguins jumping on and off an iceberg.
Stay cool fellow artists,
Christie
